Inline Images
- Adding an Inline Image
- Image Properties
- Captions
- Edition-Specfic Images
- Accepted File Formats
- Warnings
- Page Breaks
- File Size
Inline Images appear within the text of your book. Use one to add any kind of picture to your book: a historical photograph to your memoir, a map of the world in your fantasy novel, or an illustration to a story for young readers.
Adding an Inline Image
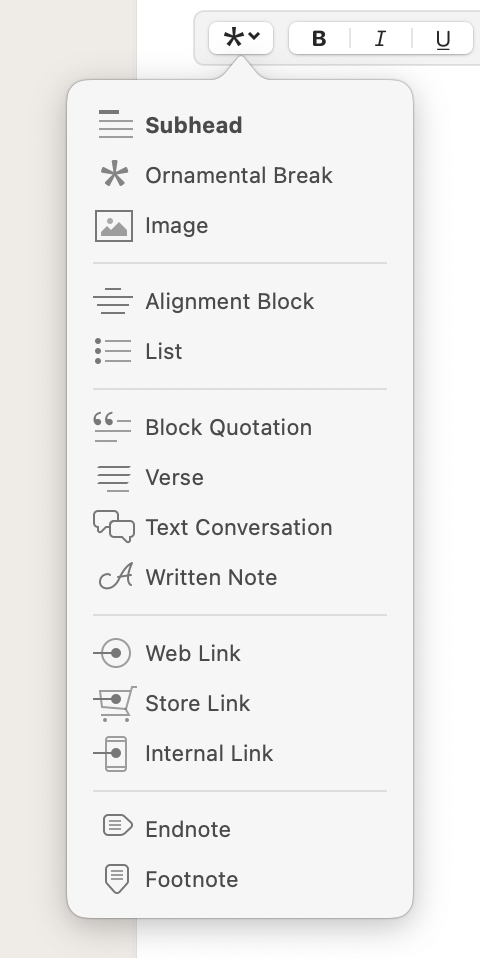
To add an Inline Image to your book, place the cursor in the Text Editor where you’d like the image to be inserted, then use the Text Feature menu to select the image to add (see more about accepted file formats below):

Image Properties
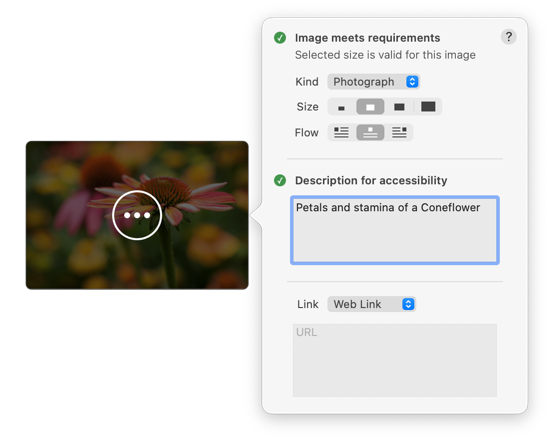
Once added, you can control the layout and other properties of your image by selecting the image, then clicking to open the Image Properties popover:

Because these settings determine how your image is included in your ebook, their effect is only visible within the Preview.
- Kind
- Kind affects the appearance of the image, using the dedicated carousels for Photograph and for Portrait in the Styles pane. See the Kind section below for details.
- Size / Flow
- Size and Flow affect how large your image will appear and how your text will flow around it. See examples below.
- Description
- Use this to add a description for accessibility
- Link
- Use this section to make your image act as a Web Link, Store Link, or Internal Link
Kind
Use Kind to change the final appearance of your image based on the following categories:
- Photograph
- Use this for pictures that should be styled using the Photograph Style Carousel in the Styles pane.
- Figure
- Use this for any type of figure, chart, or graphic. Figures always receive a simple, gray outline.
- Portrait
- This category can be used, for instance, by images in the About the Author element. They will be styled using the Portrait Style Carousel in the Styles pane.
- Freestanding
- Images of this kind don't receive any styling at all.
- Book Cover
- Use this when adding covers for books that you’d like to feature. Images of this type always receive a drop shadow.
Note: Because Photographs are, by default, styled without any borders or shadows, initially they may not look any different in the Preview than an image with Kind set to Freestanding.
Size and Flow
Use Size and Flow to control how your image relates to accompanying text.
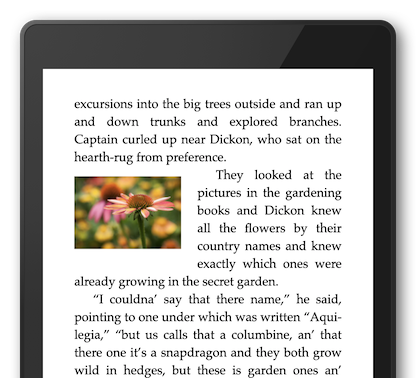
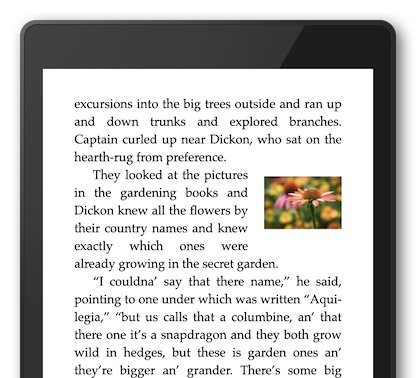
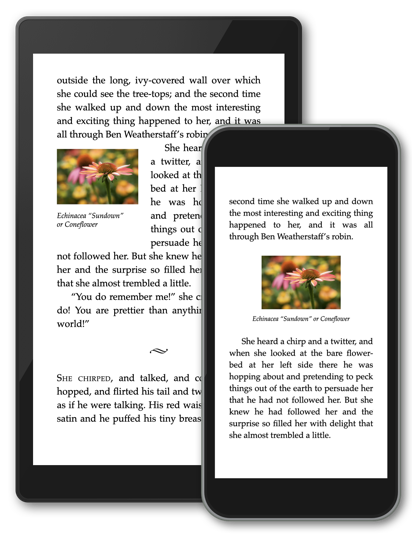
Flow controls are available only when you choose one of the two smallest size options for your image, and determine how your image will be positioned in a field of text. Below are some example combinations of these two controls:
You may notice that, on devices where there isn't much horizontal space, flow left and right do not take effect. Vellum does this automatically to make sure that your images look great even on small devices, like iPhones.

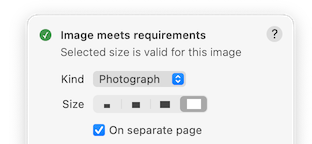
Separate Page
When your image is one of the largest two size options, the flow controls will be replaced with the On a separate page checkbox. Turning this on will cause your image to be placed on its own page.

Description
An image’s description contributes to the accessibility of your ebook. The description (sometimes referred to as “alt text”) is used by screen reading software to describe an image to a reader who might not be able to see it.
It is recommended that you make your descriptions meaningful to a reader unable to see the image and compatible with the surrounding text. ”A lighthouse is perched atop a grassy hill” makes for a better description than ”Lighthouse.”
Apple Books guidelines state that, unless an image is used solely for decoration, an accompanying description ”must be included.”
Images without descriptions will be displayed with a warning.
Captions
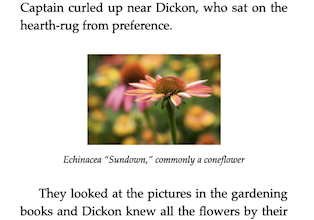
You can add a caption to any Inline Image:

Captions are an integral part of an Inline Image: they will stay attached as you move your image within the Text Editor, and in your ebook they will be formatted to correspond to your image’s Size and Flow.
With an image selected, use the nearby gear menu to add a caption:

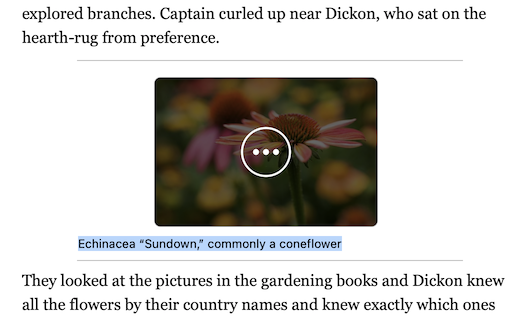
The caption will appear beneath the image in the editor. Click to edit it:

You can customize the appearance of captions in your book in the Styles pane.
Edition-Specific Images
You may find that some images only make sense in your print edition, such as a QR code that links to the next book in your series.

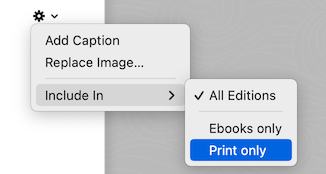
You can use Include In, found in the gear menu, to indicate that an image should only be included in your ebook or print editions.

When an inline image is edition-specific, you’ll see an icon that indicates whether it is ebook-specific or print-specific:
Accepted File Formats
As with the image you use for your cover, you can use a variety of file formats (such as png, tiff, or jpeg) for Inline Images. At generation time, Vellum automatically converts images to the proper format for each platform.
Warnings
Especially after you first add it, you may find your image displayed with a Warning icon:

A warning will appear for one of two reasons:
- The image you’ve selected does not have enough pixels for the given use.
- Your image needs a description for accessibility.
Open the Image Properties popover to see more details or to add a description.
Page Breaks
As you preview your ebook in Vellum, you may encounter blank space on the page before your image is shown. This is because ebook reading apps will avoid splitting an image across two pages.

The myriad combinations of screen size and font size makes this impossible to avoid in all cases. You can, however use the Flow options to let the text flow around small and medium-sized images.
File Size
Including inline images in your book will increase the size of generated ebook files, which can affect your royalties when selling through Amazon.
See Kindle Delivery Costs for more information.
Coneflower Colorburst photograph courtesy of Michelle Jensen.
 Vellum Help
Vellum Help